検索
記事カテゴリ
- おしらせ・保守情報 (5)
- コントロールパネルの場所 (1)
- サイト作成方法 - Wordpressのお客さま (10)
- サイト作成方法 - Geeklogのお客さま (26)
- サイト作成方法-画像・動画関連 (5)
- メールマガジン配信方法 (1)
- メーリングリストの使い方 (1)
- 携帯メールでの記事作成 (1)
- アフィリエイト・プログラムの使用方法 (11)
- アクセス解析-Google Analytics (2)
- 電子メール関連-ソフトの設定方法など (2)
弊社について
皆さまの業務に、ITロジスティックを提供してお役に立ちたい。我々の社名にはこんな願いが込められています。
ITロジスティックって何だろう?それは、IT(情報技術)を活用した貴ビジネスの発展計画です。
ITを活用して“販促につなげたい”、“業務の効率化を進めたい”“もっと効果的な広報活動をしたい”、でもどうしたら?こんな時には私どもにご連絡下さい。お客さまに最適なソリューション(解決策)を提案致します。
〒389-0115
長野県 北佐久郡 軽井沢町 追分 94-10
0120-44-1263 / フリーダイヤル
0267-44-1235 / 電話
0267-44-1236 / ファクシミリ
メールで連絡
総務省届出 電気通信事業者
(B-21-00379)
弊社プロジェクト
ログイン
過去記事
月曜日 1月12日
土曜日 3月15日
ヘッダ画像の変更
- 2012年3月 6日(火) 03:03 JST
-
- 投稿者:
- Admin
-

ヘッダ画像のサイズ指定などは以下のファイルをご編集ください。
/web/layout/adeliaebiz_cool/header.thtml
上記ファイルに以下のような記述があります。
<!-- ヘッダコンテナ -->
<div id="header">
<p class="site_slogan">{site_slogan}</p>
<h1 class="site_name"><a href="{site_url}"><img src="{layout_url}/images/custom/head.jpg" width="960" height="180" alt="{site_name}"{xhtml}></a></h1>
{info_navigation}
head.jpg が、現在のヘッダ画像です。
/web/layout/(ご利用のレイアウト名。whiteなど)/image/custom/head.jpg にあります。同じサイズで画像だけを変えたい場合には、同じファイル名で上書きする形でftpソフトでアップロードすればヘッダ画像を変更することができます。サイズを変更する場合には
width="960" height="180"
の部分をご変更ください。width が幅、heightが高さです。
- コメント (0件)
- トラックバック (0件)
画像を貼り付けるもうひとつの方法
- 2012年1月20日(金) 16:55 JST
-
- 投稿者:
- Admin
-
セキュリティ・ソフトウェアの設定などに起因し、通常の方法で写真が貼れない場合、こちらの方法を試してみてください。
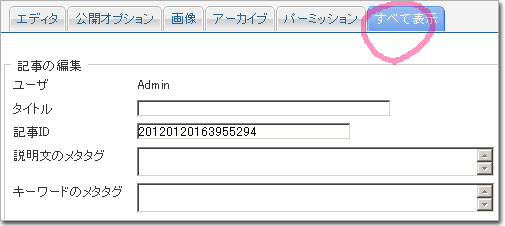
通常の方法に記された[手順3]までは同じです。その後、下図のように「全て表示」をクリックします。
- コメント (0件)
- トラックバック (0件)
記事本文のフォントの変更・指定
- 2012年1月10日(火) 02:24 JST
-
- 投稿者:
- Admin
-

以下にある[story.css]を編集します。文字コードはUTF-8です。[メモ帳]のようなワープロソフトでは編集せず、必ず[TeraPad]などで作業してください。文末に留意点が記載されていますので、ご参照の上で作業なさってください。
手を加えるのは以下のファイルです。
/web/layout/adeliaebiz_cool/css/story.css
記事本文のフォントを変更する場合には、81行目付近からはじまる以下の箇所を編集します。
/* 記事本文 */
div#centerblocks div.storytext div.story_introtext {
margin: 0 0 2em 0;
padding: 0;
ここでご希望のフォントを指定する事ができます。
なお、編集後の作業結果は、[F5]ボタンを押してご確認下さい(パソコンに保存されているキャッシュではなく、新しい情報にリフレッシュされますので)
●サイズの変更
font-size: 200%;
上記を追記し、以下のようにすればフォントのサイズは200%(倍)になります。
/* 記事本文 */
div#centerblocks div.storytext div.story_introtext {
margin: 0 0 2em 0;
padding: 0;
font-size: 200%;
●フォントの変更
font-family:'MS 明朝'
上記のように追記すると、Windowsの場合には'MS Pで表示されるフォントをMS 明朝にすることができます。
ただし、このままではMacintosh(マック)の場合に文字化けしますから、以下のようになさってください。
font-family:'ヒラギノ角ゴ Pro W3','MS 明朝',Osaka,sans-serif;
追記後は以下のようになります。
/* 記事本文 */
div#centerblocks div.storytext div.story_introtext {
margin: 0 0 2em 0;
padding: 0;
font-family:'ヒラギノ角ゴ Pro W3','MS 明朝',Osaka,sans-serif;
- コメント (0件)
- トラックバック (0件)
特定の日付に記事を公開-日付を修正-記事の順番を変更する方法
- 2011年11月26日(土) 08:33 JST
-
- 投稿者:
- Admin
-
次の方法をご説明します。
・掲載する記事の順番を変更する
・キャンペーン開始日や元旦など、将来の特定の日付に記事を公開する方法(記事は事前に作成しておき、指定の日付になったら記事が自動的に表示されるようにする)
・記事の日付を作成日ではなく、任意の日付に変更する方法
- コメント (0件)
- トラックバック (0件)
ページ・記事に携帯メールの顔文字・絵文字を追加する方法
- 2011年11月 5日(土) 15:36 JST
-
- 投稿者:
- Admin
-
ブログ記事などで多く見られる顔文字(絵文字)を使用する方法を説明します。
記事の新規作成画面にて、投稿モードは「アドバンストエディタ」を、ツールバーの選択では「拡張ツールバー」を選択肢、下図にしめした顔文字アイコンをクリックなさってください。
- コメント (0件)
- トラックバック (0件)
静的ページの編集について
- 2011年8月31日(水) 14:10 JST
-
- 投稿者:
- Admin
-
対象サービス:ブログ・タイプ・ホームページ運営システム
静的ページの編集方法をご説明します。

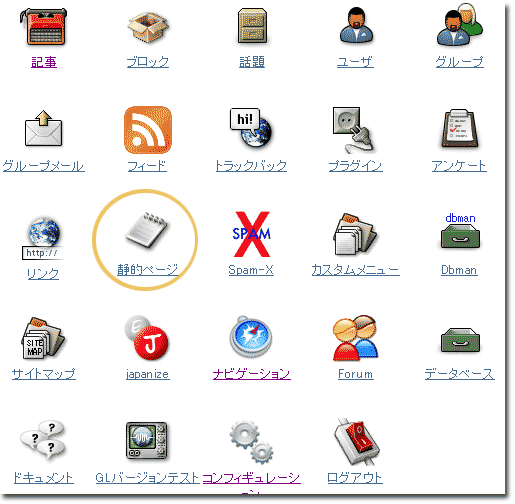
ログインの後、投稿管理画面から「静的ページ」をクリックします。
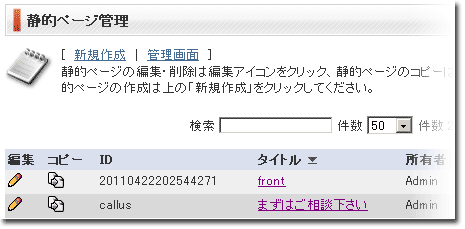
下図にような画面が表示されますので、編集を行うページタイトル左側の鉛筆アイコンをクリックします。

まず最初に、バックアップをお取り下さい。次のようにします。
- 投稿モードは HTML とする。
- 表示される文字列の全て選択し、右クリックでコピー。
- Notepadなどのワープロソフトに「2」でコピーしたデータをペースト。
- 任意の場所に、何のデータが分かるように名前を任意に付けて保存。
もし当該静的ページへの編集結果が気に入らず、元に戻したいときには、このデータを使えば簡単に復元できます
通常の記事作成時と同じアドバンスド・エディタが使用できますので、ページに必要な変更を加えて保存ボタンを押して下さい。
- コメント (0件)
- トラックバック (0件)
グループ管理について
- 2011年6月10日(金) 11:04 JST
-
- 投稿者:
- Admin
-
グループ管理は、具体的には次のようなケースで利用します。
メールマガジンを発行する
会員サイトで、特定の会員だけが閲覧できる、あるいは書き込みができるページを作れるようにする
このような場合、例えば 「mailmagazine」 や 「taro」のようなグループを作成して利用します。
以下のページもご参照下さい。
>> メールマガジンを発行する
- コメント (0件)
- トラックバック (0件)

