
対象:ホームページ運営システムご契約社様 Avadaテーマを使用したWordpressでウェブページを作成する方法。
新しいページは主に「Portfolio」、「固定ページ」、「投稿」という三種類の機能を使って作成します。
本ページでは「投稿」機能を使ったウェブページの作成方法をご案内します。
「投稿」によるページの作成は、日々更新するブログのような内容に適しています。


 「投稿」によるページ作成方法
「投稿」によるページ作成方法
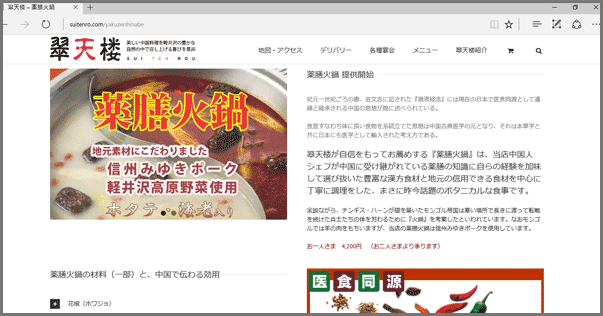
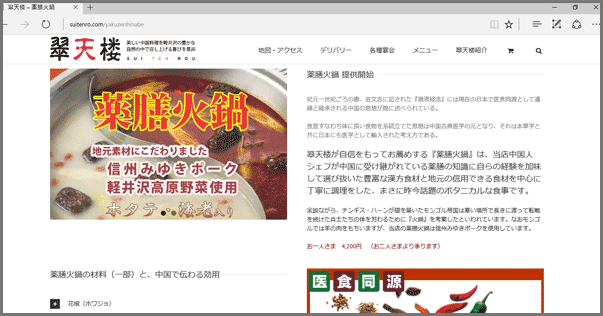
上図のような左に画像、右に文章が配置されたページを例にして説明します。
まず、管理画面よりログインします。
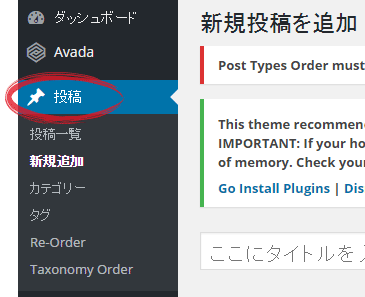
右図で赤丸がついた投稿をクリックします。
2列下に「新規追加」と表示されますので、それをクリックします。
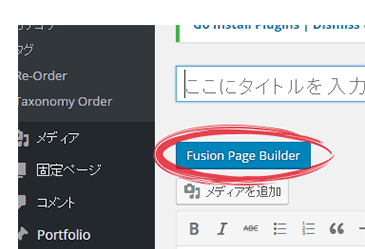
右図下のような画面が現れますから赤丸で示した「Fusion Page Builder」jをクリックします。

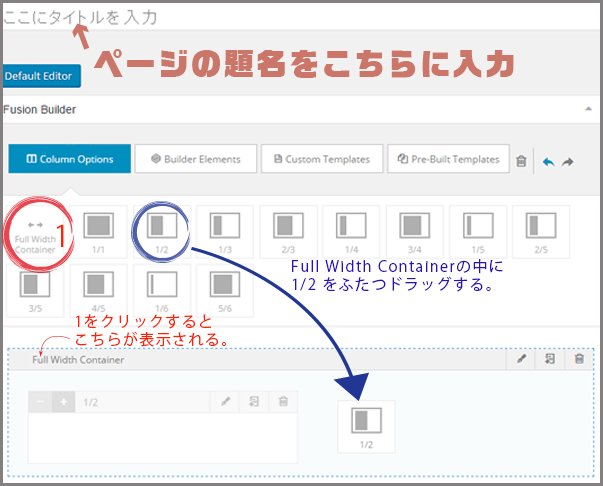
上図にような画面が現れますので、まず題名を入力して下さい。
次いで「Full Width Container」(図の1)をクリックします。「Full Width Container」が下部に現れます。
次いで、今回は左右当分に二列で作りますので、 1/2(図の2) を「Full Width Container」の中にふたつドラッグ(1/2の上で左クリックをして「Full Width Container」の中で放す)します。

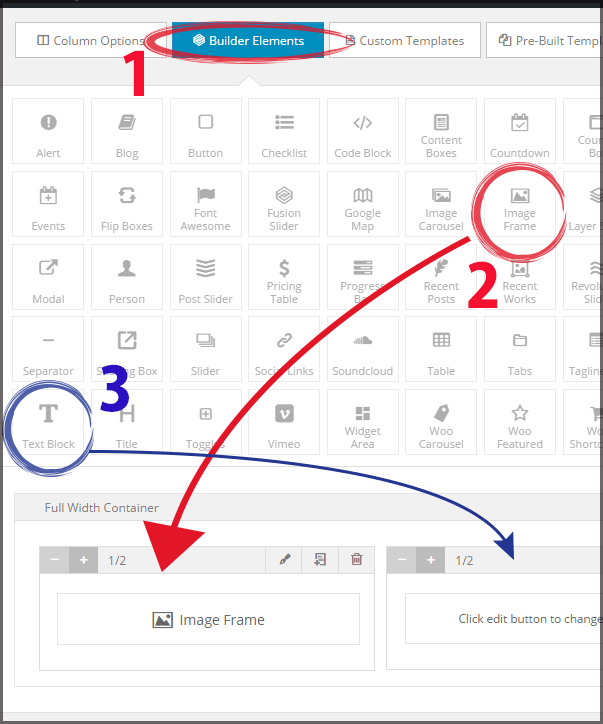
図の1Builder Elements をクリックします。左右に配置された 1/2 のそれぞれの中に、図の2、3をそれぞれイラストのようにドラッグします。

画像は図の1をクリックして配置します。文章は図の2をクリックして配置します。
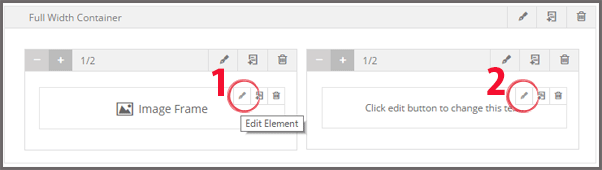
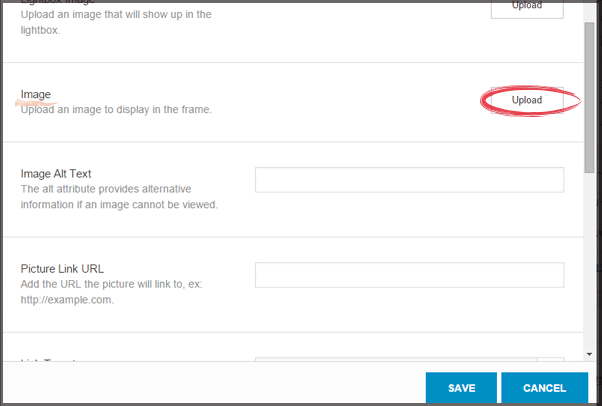
図の1をクリックすると下図が表示されますので、Images(赤色の下線部)右の Upload(赤丸)をクリックしてください。

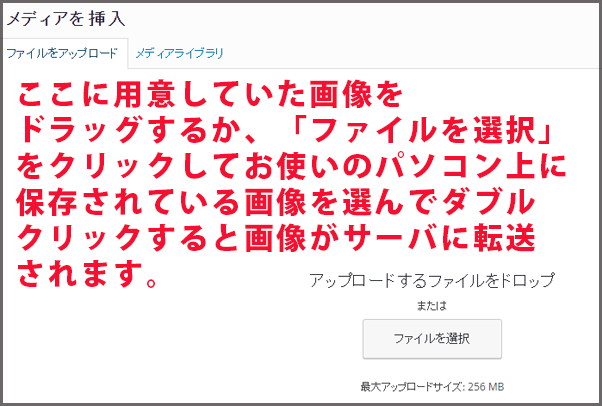
表示された画面で ファイルをアップロード タブをクリックすると以下の画面となります。図に赤色文字で示された案内に従って下さい。
画像のサイズは自動的に調整されますが、あまりに大きな画像を使用してもファイルサイズが大きくなるだけで無駄ですから、550ピクセル程度が良いでしょうか。アップロード後にページ右側に表示される「画像を編集」という文字をクリックするとトリミングなどが可能な画像編集機能が表示されます。

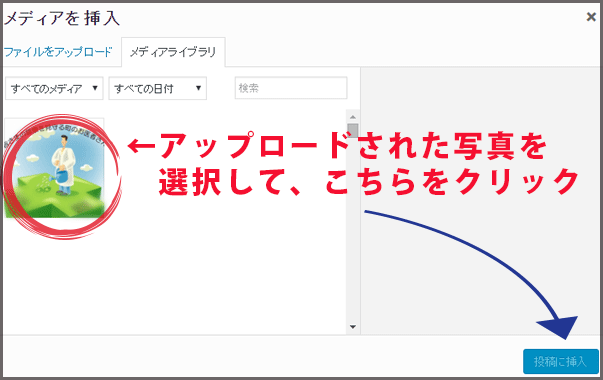
ファイルのアップロードが終わると以下の画面になります。


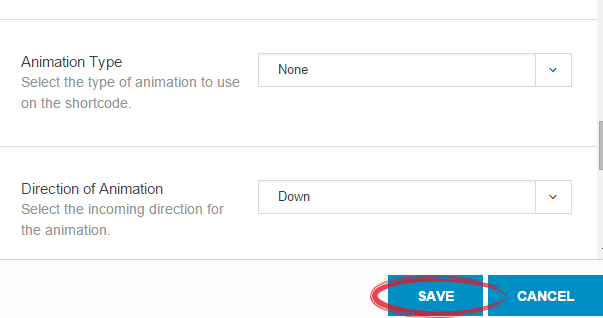
SAVE をクリックして保存します。
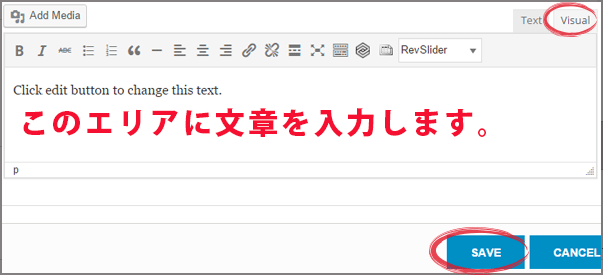
次の文章を書き込みます。 右側の 1/2 に配置したText Block の鉛筆アイコンをクリックします。下図が表示されます。

文章を書き込む作業は Visual タブ(赤丸の箇所)をクリックして行います。Textタブはタグを書き込んだり、ホームページ作成ソフトで書いたタグをペーストするのに使用します。

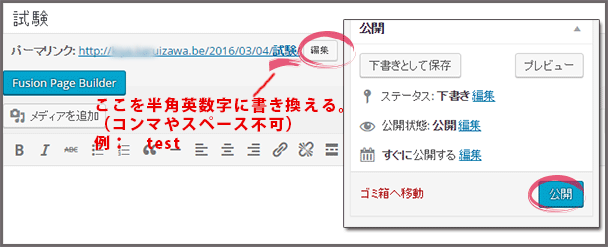
次に、パーマリンクを編集します。パーマリンクとは、当該ウェブページのアドレスです。ここにはページのタイトルが記されています。ページタイトルが日本語の場合、日本語が挿入されていますが、ウェブページのアドレスは半角の英数字の方が問題が少ないので、書き換えます。
上図はページタイトルを「試験」とした例です。試験の部分を、例えば test のように変更して下さい。
最後にページ右側の「公開」ボタンをクリックされば完成です。